Blog

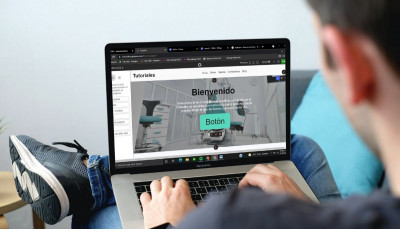
How to edit the header of my website
Basics to edit or modify the header of a website in Gila Cms.
How to add a blog in my website
If you want to add a blog or a new page within the main menu of your website and create content to attract a larger audience and generate traffic to your site, all you have to do is the following:
How to change the colors
Choosing the right colors for your website is a fundamental part of ensuring that the experience of your customers within the site is pleasant
How to change the fonts
The texts on a page are separated into two types: the titles and the rest of the text, and you can change their typography with global values. You will find those options on the sidebar.
Latest updates of page builder
Columns can be edited like components. Added a duplicate button and new components
About our services and opinion of our clients
At Gila CMS we offer various services for the creation, positioning, and development of your business.
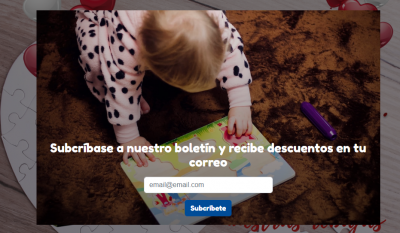
A way to earn money online: Affiliate marketing
Affiliate marketing is an online marketing strategy that is based on the "pay for results" model and works as a channel through which small or large scale brands.
Gila CMS Receives First Review on Clutch!
Our services include custom software development, web development, and social media marketing.
November Update
A new page editor was released with version 2.0.0 of Gila CMS
How to extend core controllers
How you can add new actions or override actions from the core controllers
Removed and deprecated items for version 2.x
This month version 2.0 is going to be released. That means there will be not backwards compatibility in some cases.